Web storage API is used by developers to store some data in the web browser. The data is stored in the form of key-value pair of Strings. They are stored in the window object of the browser.
window.localStorage
There are 2 ways to store data in the browser of a user
Local Storage
Session Storage
1. Local storage -
In Local storage, data persists even if the user closes the window. The data does not clear itself. It does not come with an expiry.
How do we store data in local storage?
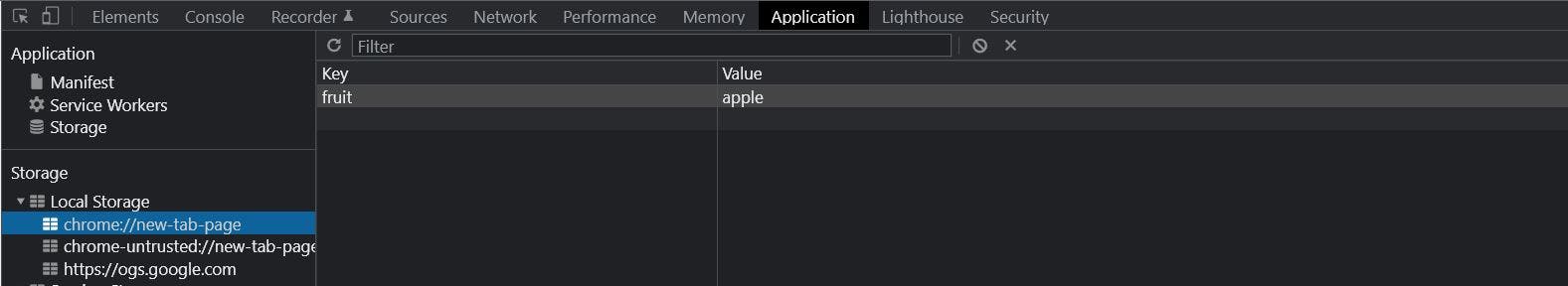
localStorage.setItem("fruit", "apple");
Right click, inspect and then go to the application tab of chrome browser. You will see something like this 👇
But how do we retrieve data from the local storage? To get data we pass 1 argument i.e. a key.
localStorage.getItem("fruit");
I want to remove an item from the local storage, how do I do that? To do that you can use
localStorage.removeItem("fruit");
To clear everything from the local storage, you can use
localStorage.clear();
Also, you can manually remove them by right clicking on the item you wish to remove.
What happens when you directly store objects in local storage?
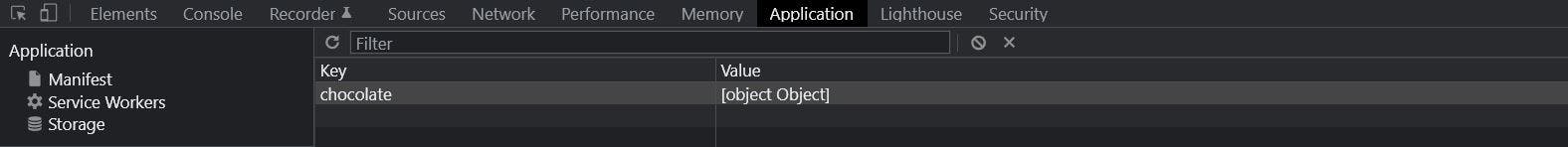
const chocolate = {name: "Perk"};
localStorage.setItem("chocolate", chocolate);
You will see something like this 👇
Local storage stores only strings, so how do I store objects?
Don't worry! You can convert them to string by using JSON.stringify and then store them in the local storage.
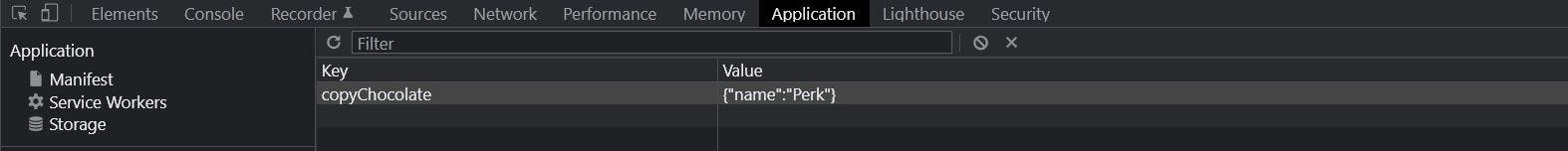
localStorage.setItem("copyChocolate", JSON.stringify(chocolate));
To convert it back to the original object, we do
JSON.parse(localStorage.getItem("copyChocolate"));
2. Session Storage -
In Session storage, data persists only for a particular session. Suppose, a user is visiting a website. As soon as he visits the website, session starts. The data that is stored in session storage will only persists till he browser window is open. As soon as he closes the tab, the session ends and the stored data is lost.
Notice how the syntax of Session storage is quite similar to Local storage?
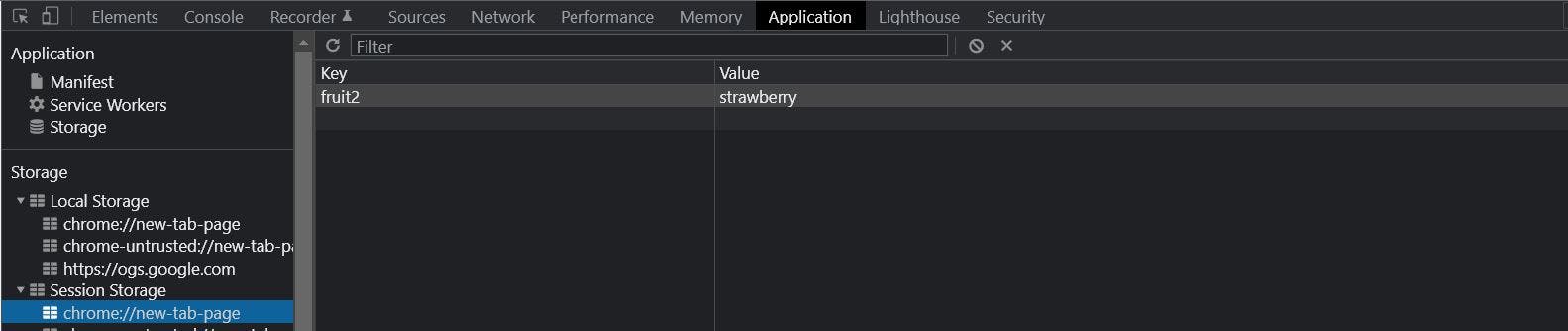
sessionStorage.setItem("fruit2", "strawberry");
This is where it gets stored 👇
Everything else is quite similar.
sessionStorage.getItem("fruit2");
sessionStorage.removeItem("fruit2");
sessionStorage.clear();
const chocolate2 = {name: "Bournville"};
sessionStorage.setItem("copyChocolate2", JSON.stringify(chocolate2));
sessionStorage.getItem("copyChocolate2");
JSON.parse(sessionStorage.getItem("copyChocolate2"));
Why don't we use use cookies instead? Aren't they similar?
In case of cookies, the data is send to the server while making network calls but this is not in the case of Session and Local storage. Hence, it is faster to use local and session storage.
We can store only 4000 bytes of cookies but Session storage data has a larger capacity till 5mb and Local storage has even more than that.
This does not mean that cookies are bad. Each serve a different purpose depending on the usecase. You can read more about cookies from here.
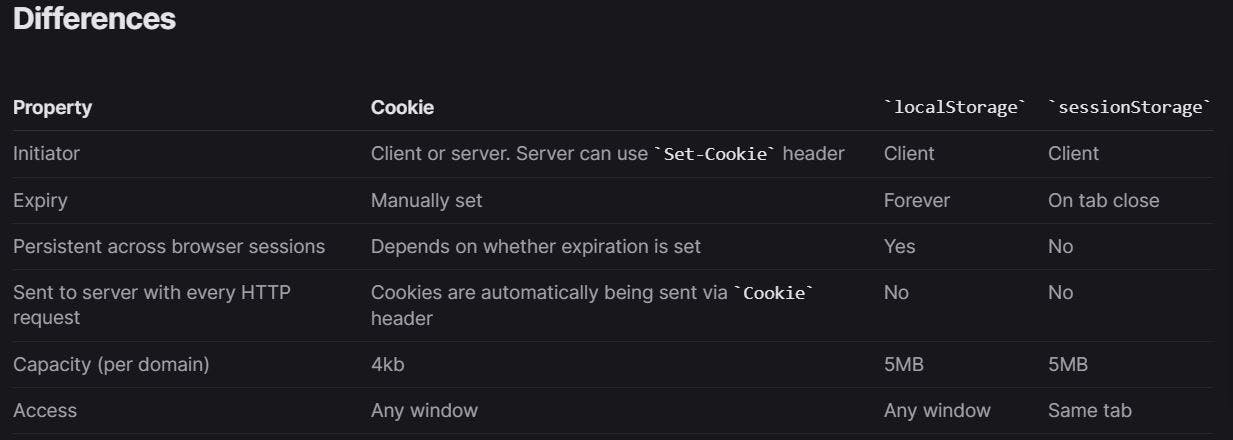
Cookies vs Session Storage vs Local Storage
Here is a quick summary of everything we have talked about so far

Have you noticed how companies like Flipkart and Paytm use local storage to store our data? Check it now!
Note that, data is set for a particular origin. Any change in origin policy, will not show you the same stored data. Read more about this from here.
So now you are well aware of how Local and Session storage works. Hope you understood it. Do leave your feedback in the comment section. Don't forget to practice and happy coding!